Top 5 UX/UI Design Tips and Tricks Every Designer Needs to Know About, part 1
8pMUkEbAM7g — Published on YouTube channel uxpeak on July 18, 2024, 1:51 PM
Watch VideoSummary
This summary is generated by AI and may contain inaccuracies.
- Speaker A is revealing five mind blowing UX UI design tips that will skyrocket your design skills overnight. The secrets are straight from the top rated UIuX playbook. - An awesome UI design tip is to use size, weight, color, and visual cues to differentiate information. The second tip suggests prioritizing important information before even touching the design. The third tip is about using soft shadows in the UI designs. - Speaker A tells people to match the shadow color to the background that is behind it to improve the aesthetic of the design. It's an easy but impactful trick to improve UI designs. - Speaker A gives a talk about how to optimize and test the product images to increase conversion. Then he shares a real life example that illustrates the power of a few strategic design tweaks using the Uiux playbook. - Speaker A tells people to grab the UIux playbook to learn how to create amazing UI designs. The playbook is the golden ticket to getting the dream design job.
Video Description
✨ Get the UI/UX Playbook here: https://www.uxpeak.com/the-ui-ux-playbook
🎁 Use exclusive discount code 'VIP60' to get 60% off. Limited time only!
🚀 Become affiliate and earn commission: https://uxpeak.lemonsqueezy.com/affiliates
Learn tips, tricks, principles and strategies to create beautiful and functional UI designs that your users love.
Our UI/UX Playbook is designed not just to educate you, but to empower you to think, act, and design like a seasoned design professional. We've condensed the best of everything you need to know into this powerful UI/UX design playbook, drawing from years of experience in designing successful products, so you can shortcut the learning curve and save yourself years of frustration and failure.
The truth is, you don't need a design background, special talents, or a university degree. By mastering the key principles, tips, and tricks, anyone can create exceptional UI designs that people love. Whether you're a designer, developer, marketer, or simply curious about UI design, this e-book is for you.
💎 UX/UI Design Mastery course: www.uxpeak.com
✨ UI/UX Playbook: www.uxpeak.com/the-ui-ux-playbook
🔥 List of free UI design resources: www.uxpeak.com/resources
We hope you enjoyed this video. :) More exciting videos coming soon.
#uidesign #webdesign #uxdesign #figma #uxuidesign #uitips
Transcription
This video transcription is generated by AI and may contain inaccuracies.
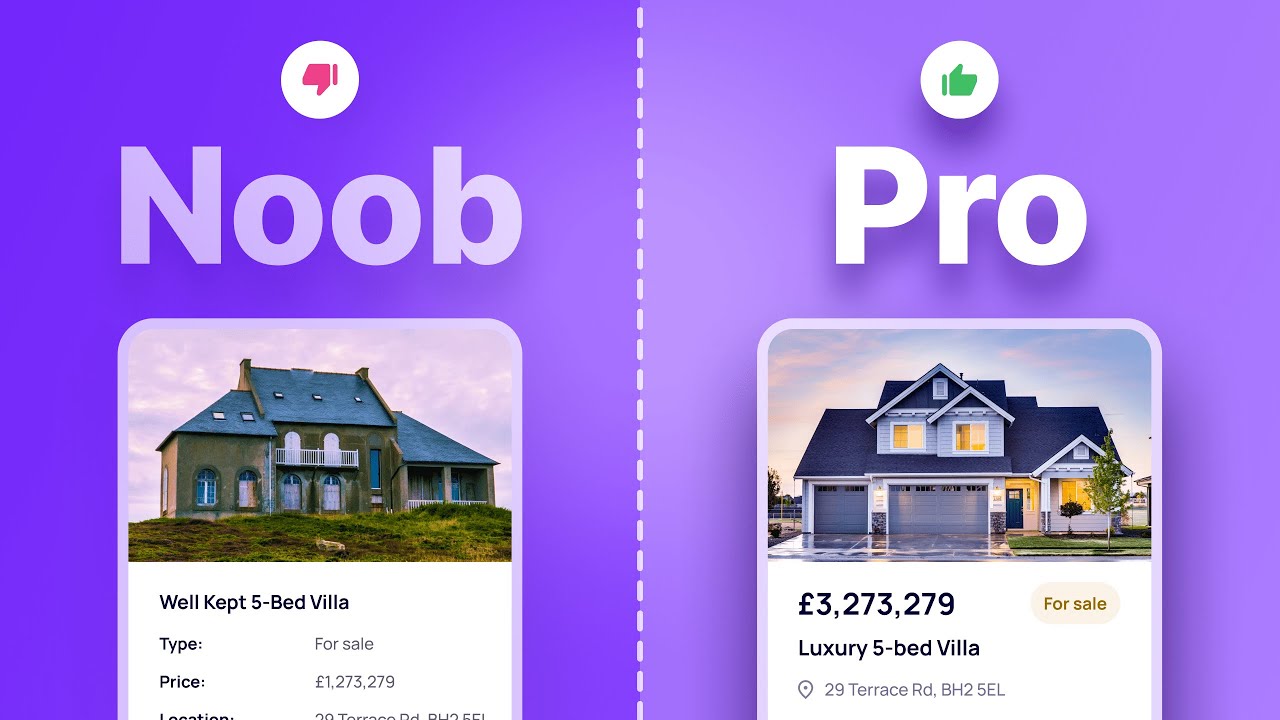
Hello and welcome to this exciting video. Do you want to design apps and websites that stand out and get loved by users everywhere? You're in the perfect spot. Today I'm revealing five mind blowing UX UI design tips that will skyrocket your design skills overnight. And guess what? These secrets are straight from our top rated UIuX playbook that has already helped thousands of people. With more than 6000 downloads and a five star rating, the UI UX Playbook has already become a trusted companion for people like you. Why do people love it? Because its packed with practical tips, step by step guides and real world examples that turn theory into practice, empowering you to create designs that are not just good but absolutely incredible. You can find the link in the description and stick around. Ive got a massive surprise for you at the end that you wont want to miss. Alright, lets start with the first awesome UI design tip. Use size, weight, color and visual cues to differentiate information a common mistake in UI design is presenting all the information with no clear distinctions, leading to a monotonous visual experience. In such scenarios, users can struggle to differentiate or prioritize information. The design on the left relies on label and value fields. While this might seem efficient, presenting all the information on a page in the same manner results in a lack of visual hierarchy. This makes it difficult for users to scan the page and identify important information. By leveraging formatting options like font weight, font size and color, as well as visual cues like icons, you can direct the users attention to what truly matters and make the whole design much more visually exciting. Okay, lets look at another awesome tip. Prioritize important information before even touching the design. List out the features or elements you have to include in your UI design and rank them based on their importance to the user. Then you can use the color, size, position and contrast to effectively highlight the key information and guide users through the interface. Intuitively, a common mistake is emphasizing the wrong elements. For example, consider two designs that display three metrics. In the first example, the titles of the metrics like sales, earnings and view have large funds taking the focus away from the actual values. In the second example, the important figures like 591 sales are more prominent, giving users the information they seek more quickly. The second design gets it right. By making the key values stand out while making the labels less prominent, you help users find what they're looking for more easily. The third tip is about using soft shadows in your UI designs. Shadows can either make or break the aesthetic of your UI design. A common mistake is to use shadows that are too harsh or too distinct, which can create an overbearing effect and make your UI look unprofessional. The trick is to opt for softer shadows that blend well with the background and add just the right amount of depth without overwhelming the design. Lets have a look at the following example. The first card has a strong rough shadow that doesnt look great and is not very aesthetically pleasing. But the second card uses a lighter, smoother shadow that fits better with the design and creates a beautiful, clean look. While we are on the topic of shadows, I have another super pro tip for you. Match your shadow color to the background that is behind it. When applying shadows, it's not just about the softness or depth. The color also matters a lot. Matching the color of your shadow to your background can make a huge difference in the aesthetic of your design. Let's explore this with an example featuring a light purple background. In the first case, a gray shadow is applied to the element. In the second case, the shadow has a tint of purple to match the background. The gray shadow in the first example may look like a safe bet, but it actually clashes with the light purple background. It breaks the visual harmony and the result feels jarring. On the other hand, the second example with a tinted purple shadow blends seamlessly with the background, creating a visually appealing design. Once you learn this trick, you'll never go back to using pure gray or black shadows on colored backgrounds. It's an easy but impactful trick to improve your UI designs. Time for the next tip. Optimize and test your product images to increase conversion. Ever wondered why some products fly off the virtual shelves while others gather digital dust? It's not just about having an incredible product, it's how you present it to the world. Yes, presentation is everything. So let's dive into a real life example that illustrates the power of a few strategic design tweaks using none other than our very own UI UX playbook. Imagine two versions of the Uiux playbook cover in front of you. One is not so good and the other absolutely stunning. Why does one pop and the other flop? Its the Uiux design principles in action, matching backgrounds, clear hierarchy, striking contrast and more, all creating perfect visual harmony. These are the same principles youll master with the Uiux playbook, but lets say youve nailed the perfect cover. Great start. Yet theres a catch. Even the most eye catching COVID can lose its charm if not presented well. Consider your ebook is showcased against a plain background. Simple? Yes. Effective? Maybe, but we can do better. Weve done a few experiments to increase conversion. Imagine presenting the ebook against a background that not only highlights the book, but also shows its key value proposition points. This tweak alone bumped our average conversion rate to 22%. Thats good, but not great. So we went back to the drawing board and the result? A presentation that doubled our success overnight, catapulting our conversion rate to an astonishing 48% right off the bat. What was the game changer? Showcasing actual pages from inside the playbook, this sneak peek not only built excitement about what lies within, but also fostered trust and transparency with potential readers. It proved that letting people see what they're getting can significantly impact their decision to engage. Is our design perfect? No. There's always room for improvement and that's the lesson here. Always be in pursuit of excellence. Test, optimize and test again. Your designs can always get better and so can your conversion rates. Feeling inspired? That's just a taste. Grab the UIux playbook by using the link below and learn how to create amazing UI designs that people love. And because youre awesome, im giving you a jaw dropping 60% off with the code VIP 60. But its a time limited offer so make sure to use it now. This playbook is your golden ticket to getting that dream design job. Freelancing or just making stuff thats seriously cool. Thousands of designers are already leveling up with it. What is stopping you? But wait, theres more. Theres a part two coming with even more design gold. I hope you enjoyed this video and I will see you in the next one.